The List Widget is a versatile recommendation widget designed to display products in a horizontal card format. Unlike the standard Card Widget, which offers vertical card layouts, the List Widget emphasizes a streamlined, side-by-side presentation. This layout is ideal for showcasing products in a compact yet visually appealing manner that fits seamlessly into various sections of your Shopify store.
- The horizontal layout ensures that customers can quickly browse through products without scrolling extensively.
- The compact format is perfect for stores with limited space or those wanting a minimalist look.
The List Widget offers two distinct UI styles Carousel and Grid to present horizontal cards in a way that aligns with your store's design and enhances customer engagement. These styles provide flexibility for merchants to choose the layout that best suits their Shopify store.
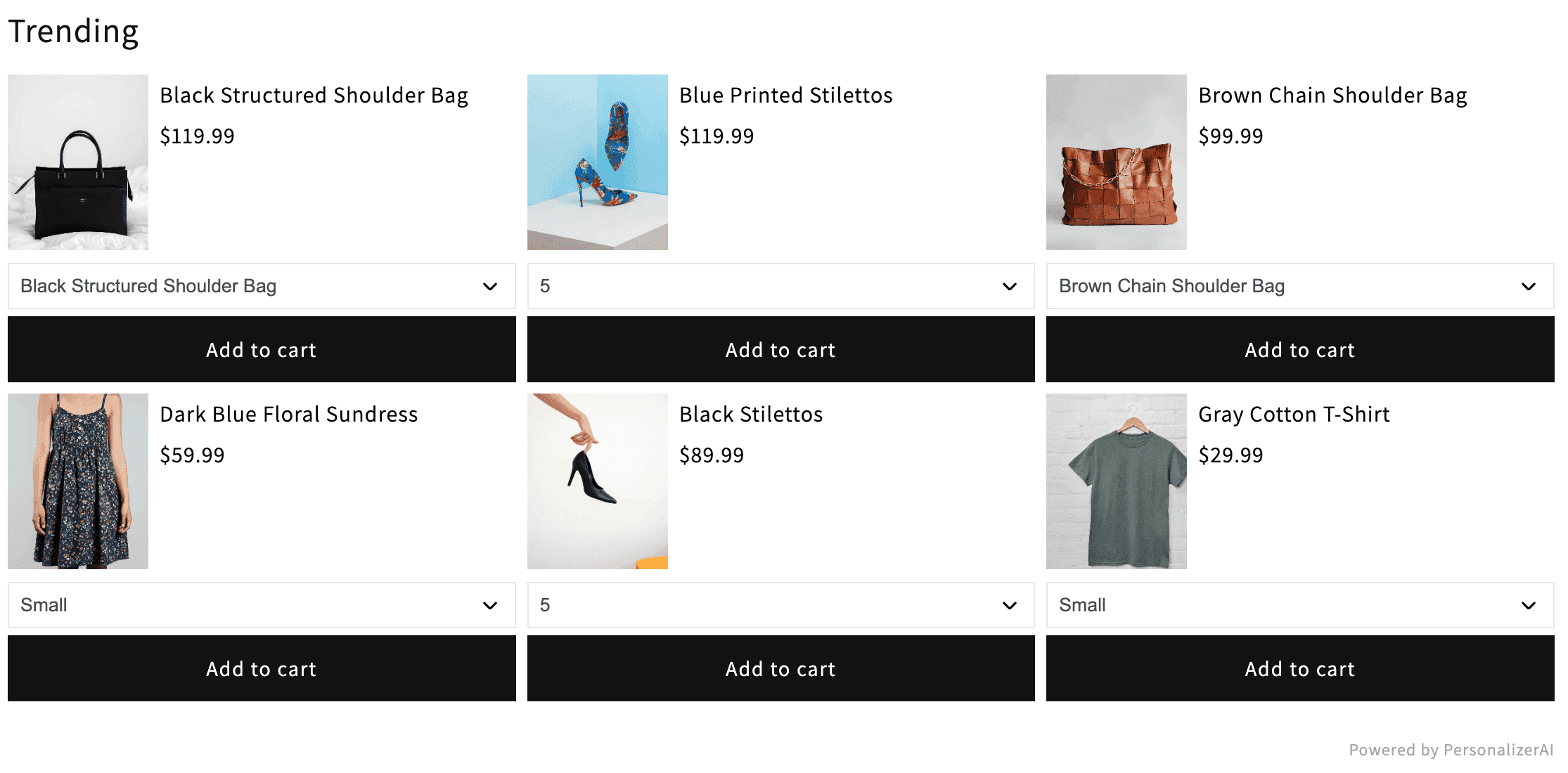
The Grid Style organizes horizontal cards in a structured grid format, displaying multiple products side-by-side without scrolling. This layout is ideal for presenting a comprehensive selection of products at a glance.

The Carousel Style arranges horizontal cards in a scrollable format, allowing customers to navigate through products seamlessly. This layout is particularly effective when space is limited or when you want to display a variety of products without overwhelming the page.
Both Carousel and Grid styles for the List Widget offer a variety of customizable settings to ensure that merchants can tailor the widget's appearance and functionality to fit their Shopify store's design.
Heading: This setting allows you to specify a heading for the widget, such as "You May Also Like" or "Recommended for You."
Heading Alignment: Control the alignment of the widget’s heading (left, center, or right).
Heading Bold: Toggle the heading’s font weight to bold or normal.
Ensure All Cards Are of the Same Height: This setting standardizes the height of all product cards within the widget. Some products may have additional elements like variant selectors or ratings, causing uneven card heights. This option ensures all cards are uniform, creating a polished appearance.
Maximum Products to Show: Set the maximum number of products displayed in the widget.
Product Title Bold: Toggle the product title font weight to bold or normal.
Show Add to Cart Button: Choose whether to display an “Add to Cart” button on each product card.
Show Variants: Choose to show variants of products.
If you'd like to see how the List widget looks and functions, you can visit our Shopify demo store. It showcases both the Carousel-Style and Grid-Style List in action, giving you a clear idea of how they can enhance your store.