You can easily adjust the spacing and borders of widgets to better fit your store's design. Below are steps to customize the product card by adding a border and increasing the gap between products:
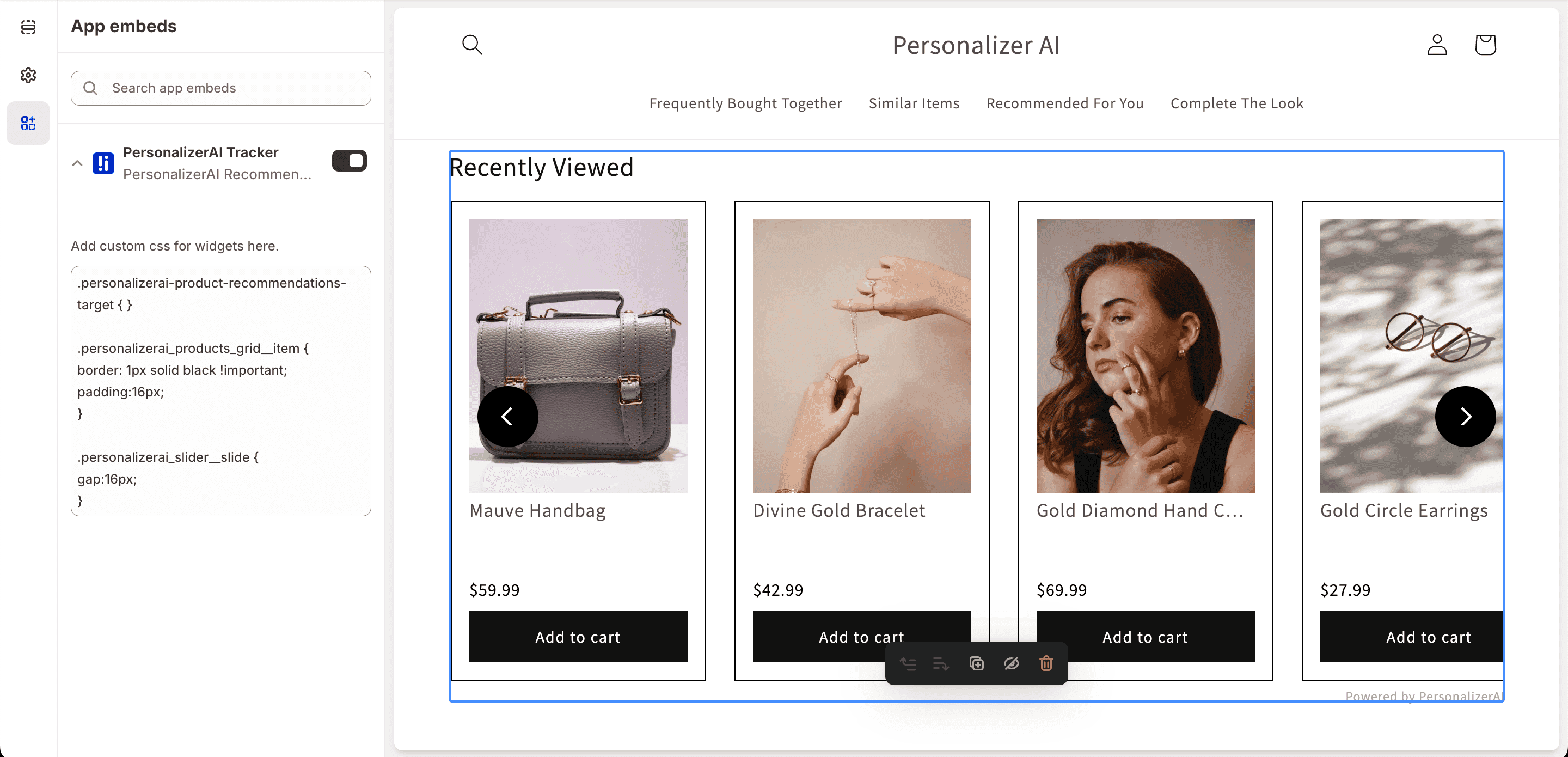
1. Identify the CSS class for the product card. The class for the product card is: personalizerai_products_grid__item
2. Locate the CSS class for the product container. The class for the product container is: personalizerai_slider__slide.
3. Write CSS styles to modify the card and container.
.personalizerai_products_grid__item {
border: 1px solid black !important;
padding:16px;
}
.personalizerai_slider__slide {
gap:16px;
}4. Open Personalizerai App Embed Settings in theme editor.
5. Add these styles in the App Embed Settings to implement the changes.